TChromium 컴포넌트의 ExecuteJavaScript 함수를 이용하면 웹브라우저내 웹페이지에 사용자 자바 스크립트를 실행 시킬 수 있다.
//현재 네비게이션된 웹페이지를 편집 가능한 상태로 만든다
TempCode := 'document.designMode = "on";';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
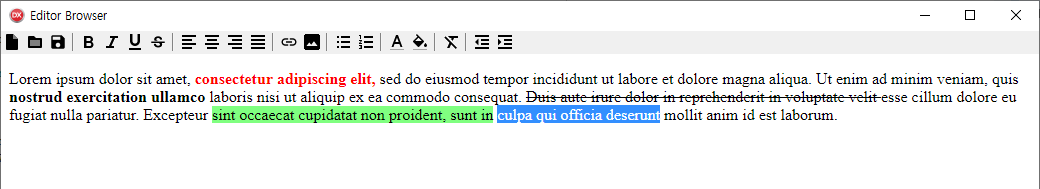
웹페이지 편집
웹페이지를 편집하기 위해서는 먼저 자바스크립트로 'document.designMode="on";' 을 실행 시켜 주어야 가능함.(위 코드블럭 확인)

웹페이지 편집 기능 사례
//선택된 영역에 대한 컬러 변경
TempHexColor := '#' + IntToHex(GetRValue(clRed), 2) +
IntToHex(GetGValue(clRed), 2) +
IntToHex(GetBValue(clRed), 2);
TempCode := 'document.execCommand("foreColor", false, "' + TempHexColor + '");';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
//중앙정렬
TempCode := 'document.execCommand("justifyCenter", false, null);';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
//균등정렬
TempCode := 'document.execCommand("justifyFull", false, null);';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
//왼쪽정렬
TempCode := 'document.execCommand("justifyLeft", false, null);';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
//오른쪽정렬
TempCode := 'document.execCommand("justifyRight", false, null);';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
//굵은 폰트
TempCode := 'document.execCommand("bold", false, null);';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
//이미지삽입
TempURL := inputbox('Type the URL used in the image', 'URL : ', 'https://www.briskbard.com/images/logo5.png');
TempCode := 'document.execCommand("insertImage", false, "' + TempURL + '");';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
//들여쓰기
TempCode := 'document.execCommand("indent", false, null);';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
//폰트 Italic체로 변경
TempCode := 'document.execCommand("italic", false, null);';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
//링크 추가
TempURL := inputbox('Type the URL used in the link', 'URL : ', 'https://www.briskbard.com');
TempCode := 'document.execCommand("createLink", false, "' + TempURL + '");';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
//줄그어진폰트
TempCode := 'document.execCommand("strikeThrough", false, null);';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
//밑줄그어진폰트
TempCode := 'document.execCommand("underline", false, null);';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
//순서를 가지지 않는 리스트 타입처리
TempCode := 'document.execCommand("insertUnorderedList", false, null);';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
//순서를가진 리스트 타입처리
TempCode := 'document.execCommand("insertOrderedList", false, null);';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
//내어쓰기
TempCode := 'document.execCommand("outdent", false, null);';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
//포멧제거
TempCode := 'document.execCommand("removeFormat", false, null);';
Chromium1.ExecuteJavaScript(TempCode, 'about:blank');
'프로그래밍 > Chromium(CEF4Delphi)' 카테고리의 다른 글
| [Chromium] CEF4Delphi - Javascript 유효성 체크(Evaluate Javascript) (0) | 2019.09.19 |
|---|---|
| [Chromium] CEF4Delphi - 웹페이지 Javascript Alert / Dialog 창 DETECT 및 재처리 (0) | 2019.09.18 |
| [Chromium] CEF4Delphi - 크롬웹브라우저에 키보드/마우스 이벤트 전달하기 (1) | 2019.09.17 |
| [Chromium] CEF4Delphi - 웹브라우저 컨테이너 폼 Closing Process (0) | 2019.09.17 |
| [Chromium] CEF4Delphi - 크롬브라우저 생성 절차 (0) | 2019.09.16 |
